8 Useful Atom Packages
If you're unfamiliar with Atom, it's an open source IDE developed by GitHub which I currently use for front-end development.
When initially installed Atom isn't very rich in features, however it's heavily customisable through packages. At the time of writing there are over 6000 packages available to install.
How to install atom packages
Atom packages can either be installed using a CLI or through Atom itself.
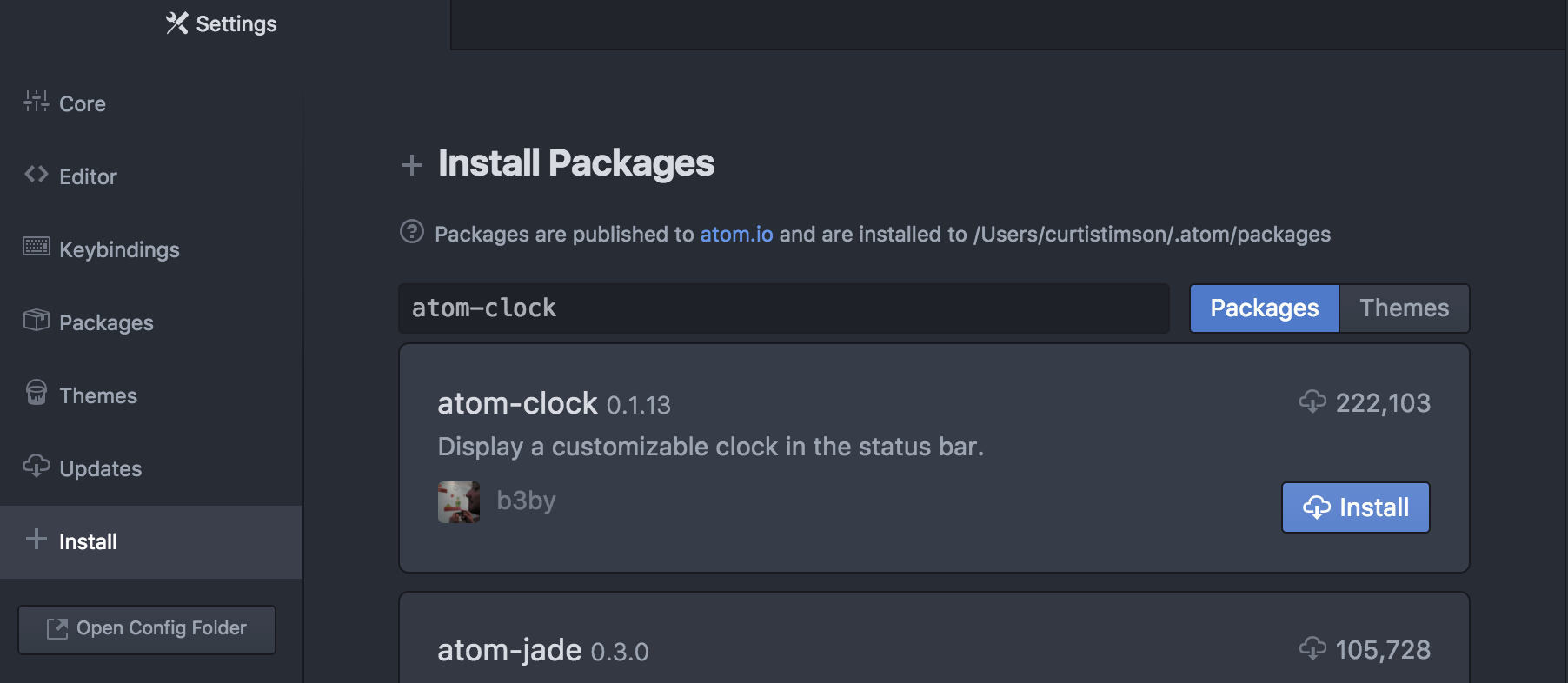
To install through Atom go to Settings → Install and search for the package which you wish to install.

Alternatively installing via a CLI is much quicker and requires only the following command:
apm install <package name>
Recommended Packages
File Icons
https://github.com/file-icons/atom
![]()
Settings → Install → file-icons | apm install file-icons
File Icons updates the tree-view and tab icons within Atom to show an icon which represents the file type. This is very handy when quickly trying to find a particular file.
![]()
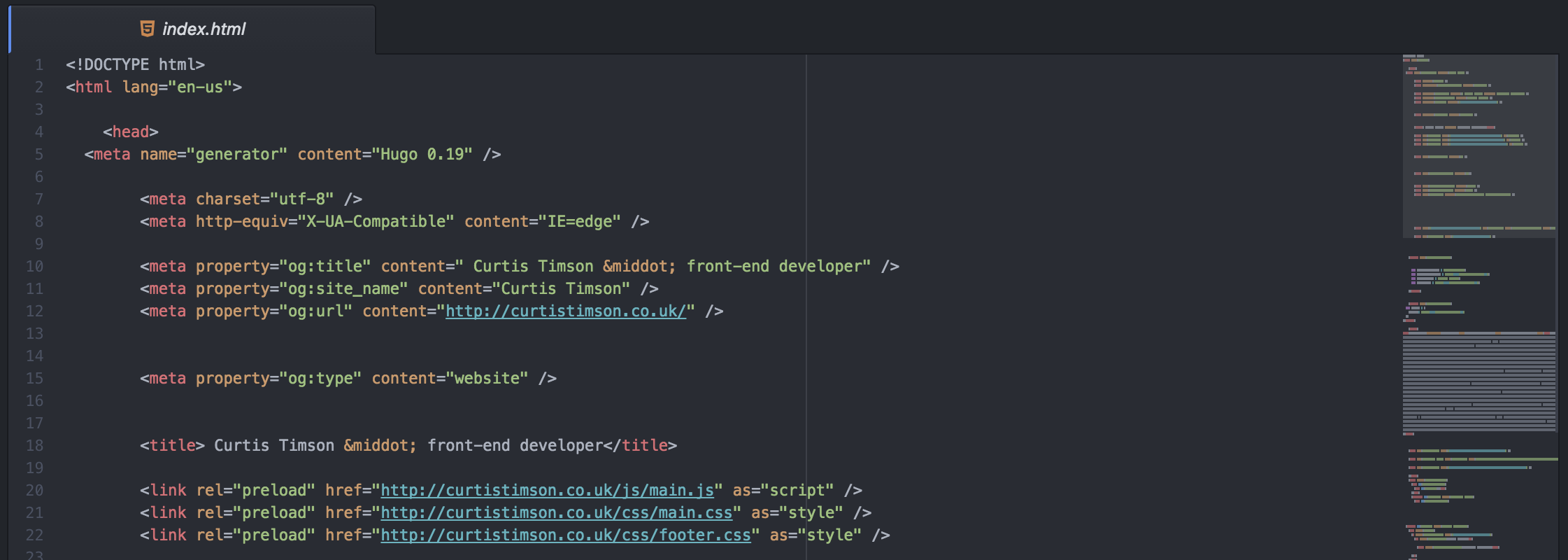
Minimap
https://github.com/atom-minimap/minimap

Settings → Install → minimap | apm install minimap
Minimap adds a small preview of the contents of the file alongside the scrollbar. This is helpful for quick navigation, and also gives a perspective of whereabouts in the file you're at.
Pigments
https://github.com/abe33/atom-pigments

Settings → Install → pigments | apm install pigments
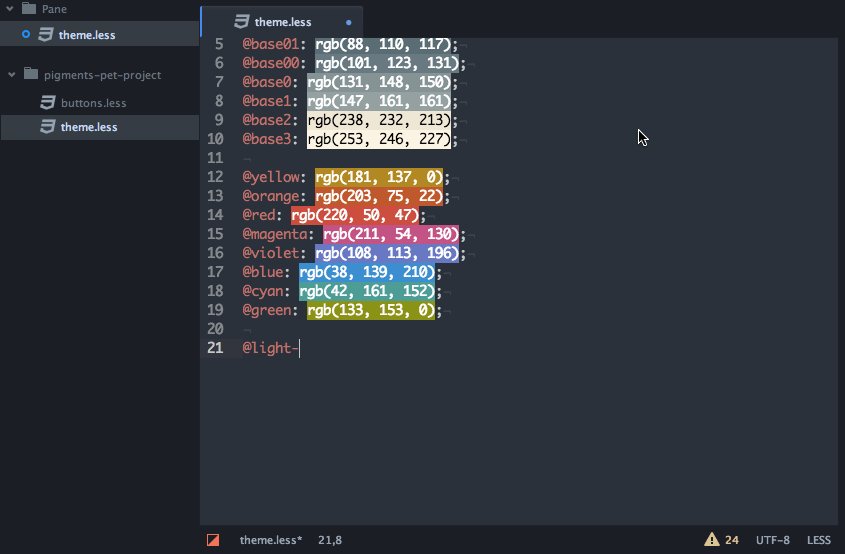
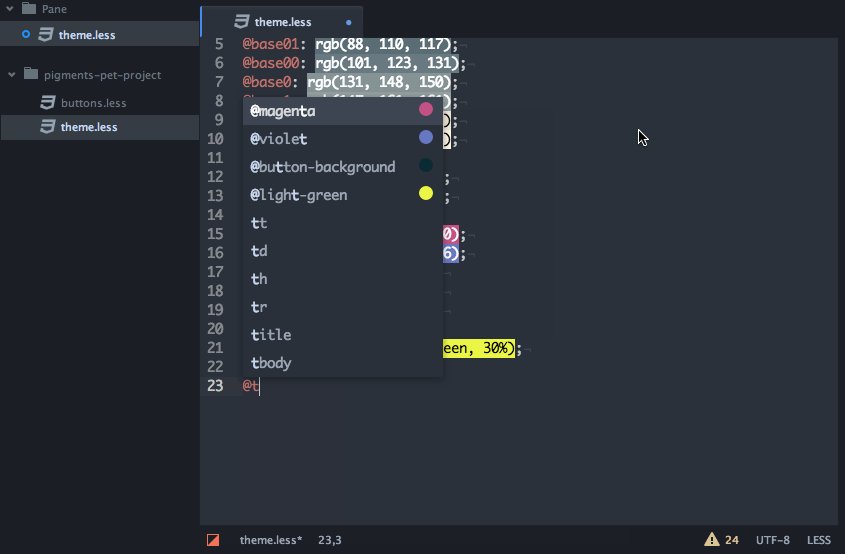
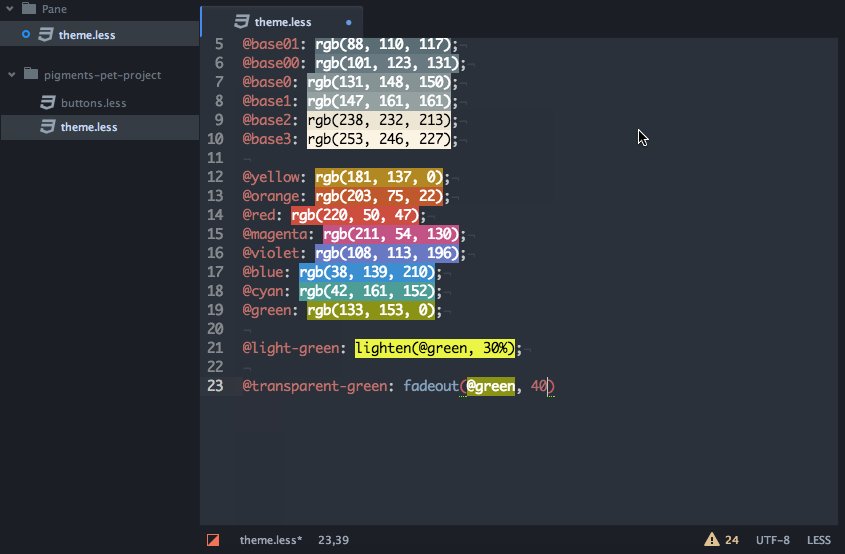
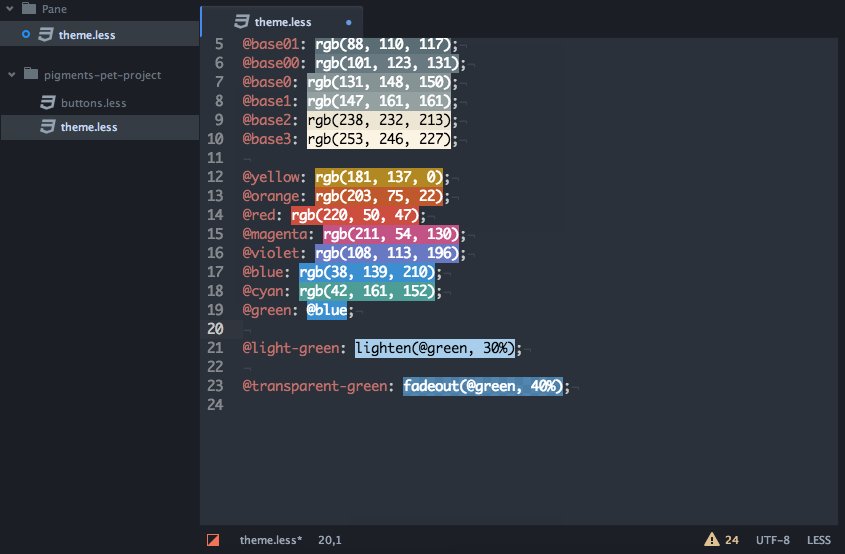
Atom Pigments visualises CSS colours such as Hex and RGB. But it also parses css-preprocessor variables as well as functions. One feature that the below animation doesn't represent which I find helpful is that it will also pick up the value of the preprocessor variables, even when they're declared in different files.

Highlight Selected
https://atom.io/packages/highlight-selected

Settings → Install → pigments | apm install pigments
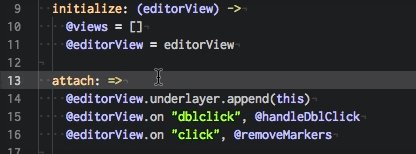
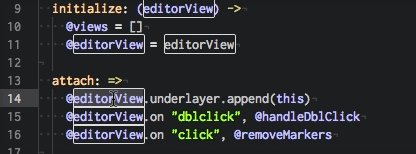
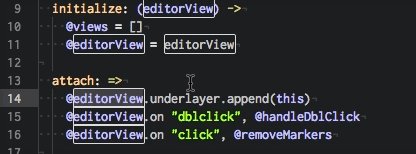
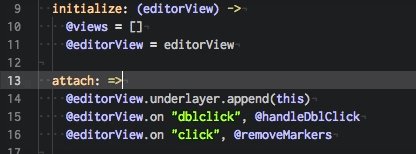
The Highlight Selected package is simple, but very useful. When you select a word in the document, all other instances of this word are highlighted.
Todo Show
https://atom.io/packages/todo-show

Settings → Install → todo show | apm install todo-show
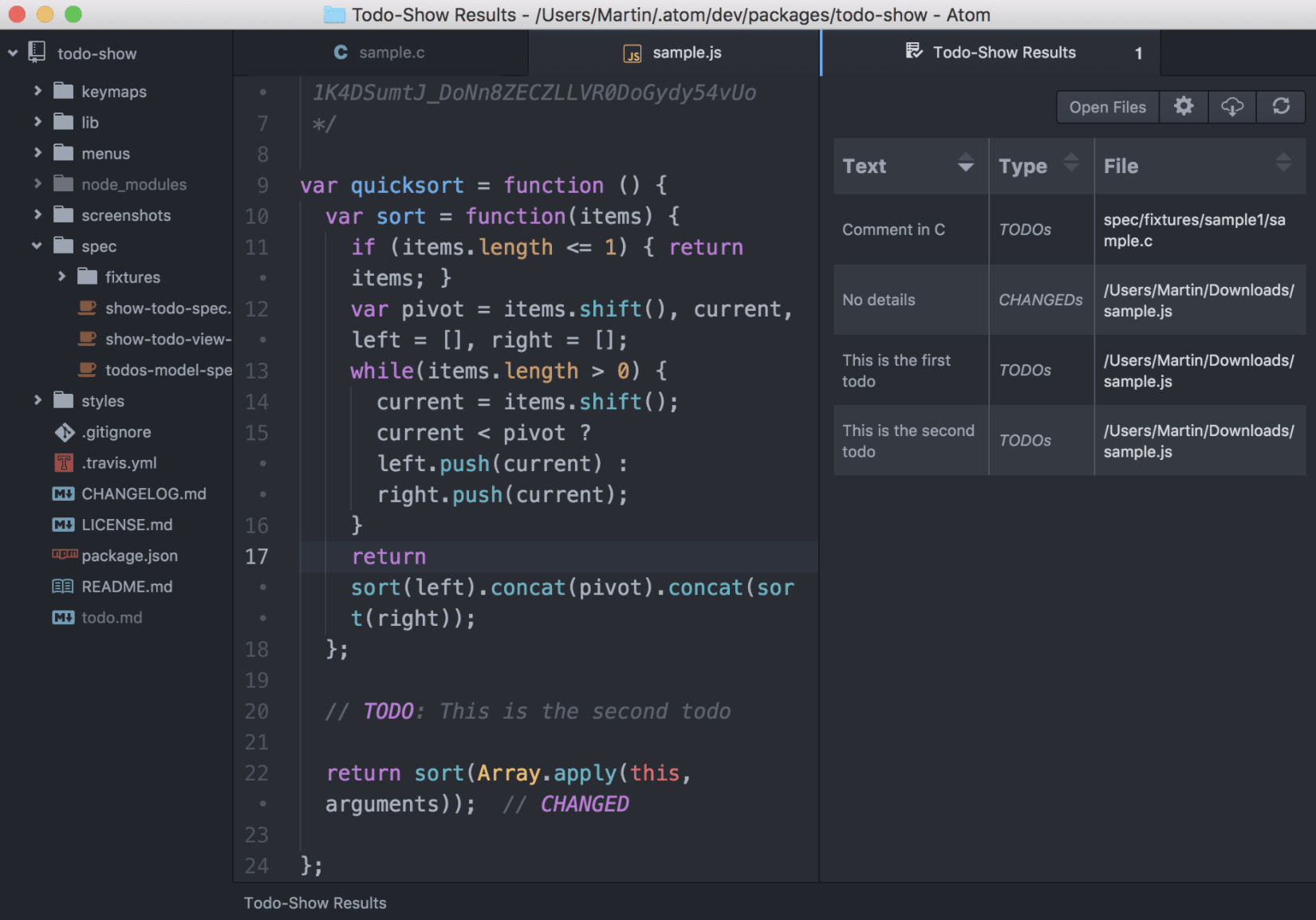
Todo Show will collate all the TODO comments throughout your code and display them in a quick table. Each record will also have a quick link through to the file and line of code containing the TODO.
Emmet
https://atom.io/packages/emmet
Settings → Install → emmet
The Emmet package is a plugin for the original emmit toolkit. Basically this allows you to write CSS selectors in HTML which by pressing tab will parse into a HTML structure.
Here's a simple example:
html>head+body>div.container
Pressing tab this would then become:
<html>
<head></head>
<body>
<div class="container"></div>
</body>
</html>
However emmet also has the ability for more complex syntax, such as loops. For example:
html>head+body>div.container>p.item$*2>a[href='item$']{Link $}
Becomes:
<html>
<head></head>
<body>
<div class="container">
<p class="item1"><a href="item1">Link 1</a></p>
<p class="item2"><a href="item2">Link 2</a></p>
</div>
</body>
</html>
Great when you're trying to put a quick bit of HTML together.
EditorConfig
https://atom.io/packages/editorconfig
Settings → Install → editorconfig | apm install editorconfig
EditorConfig is a universal file format which helps developers define and maintain consistent coding styles between different editors and IDEs.
This package will override Atom's default text editor behaviour with the preset configuration in the .editorconfig file.
More information about the EditorConfig syntax can be found at editorconfig.org.
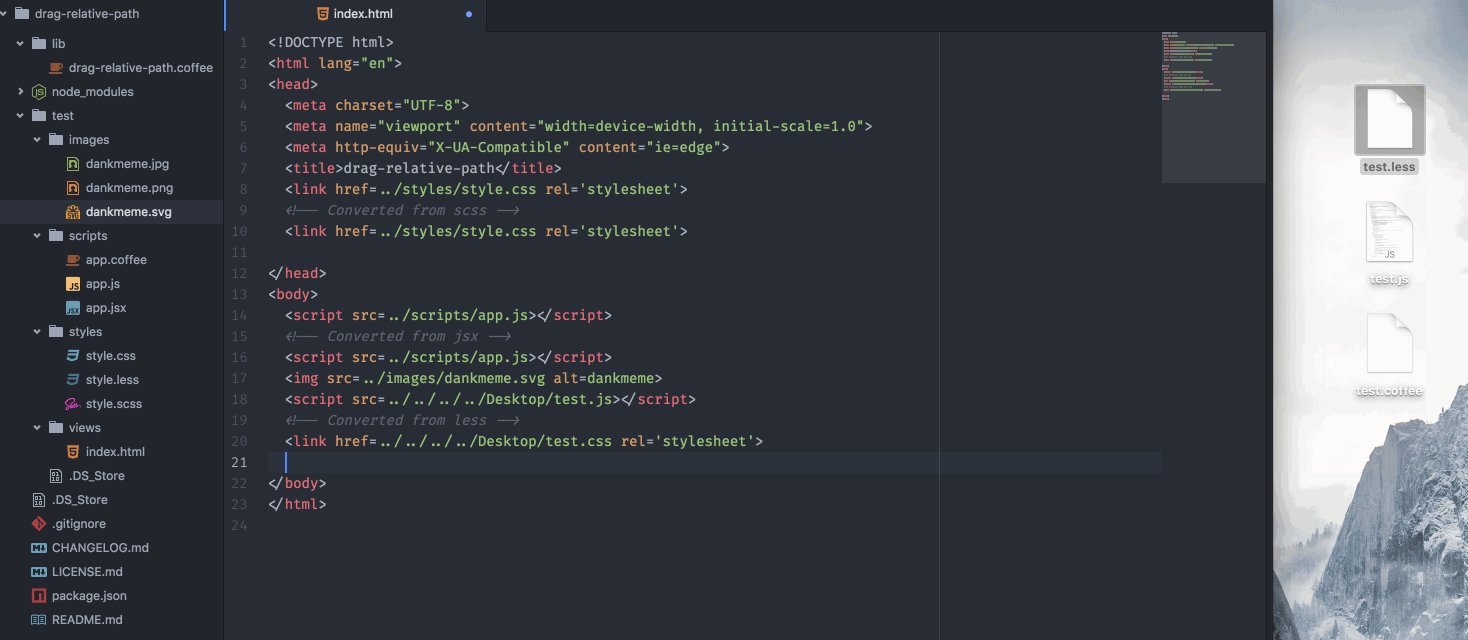
drag-relative-path

Settings → Install → drag-relative-path | apm install drag-relative-path
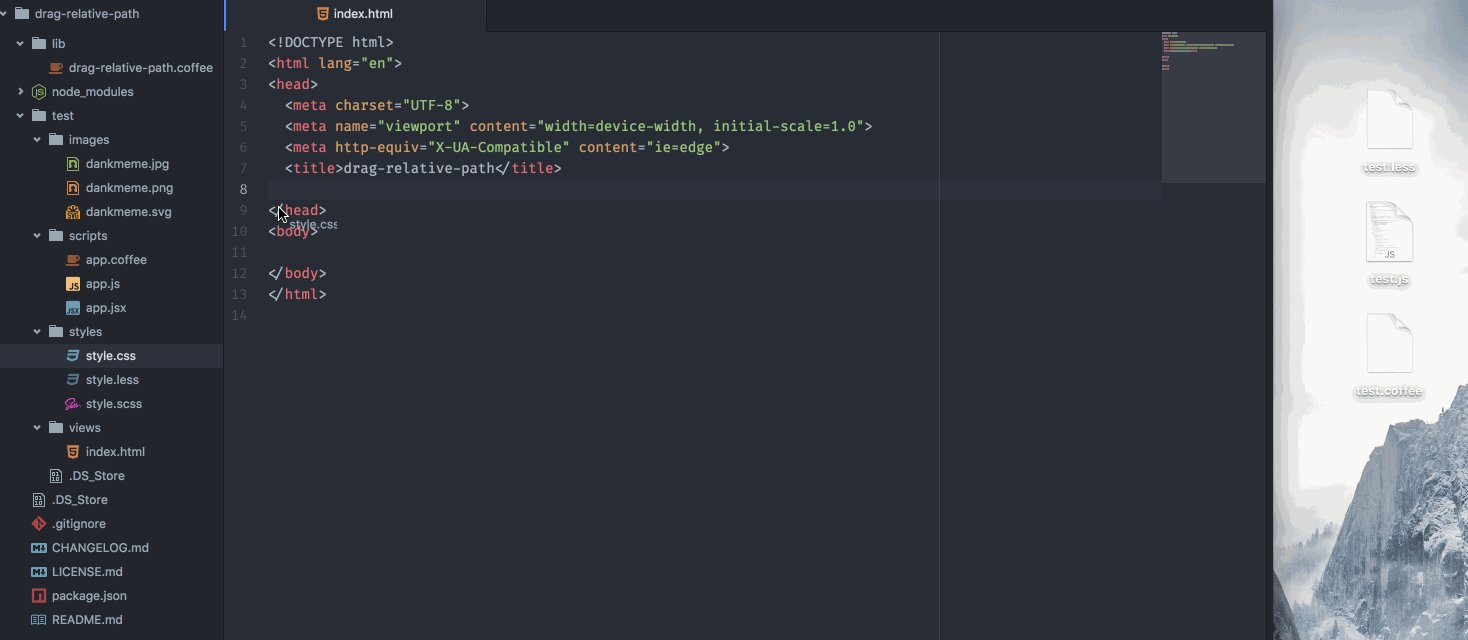
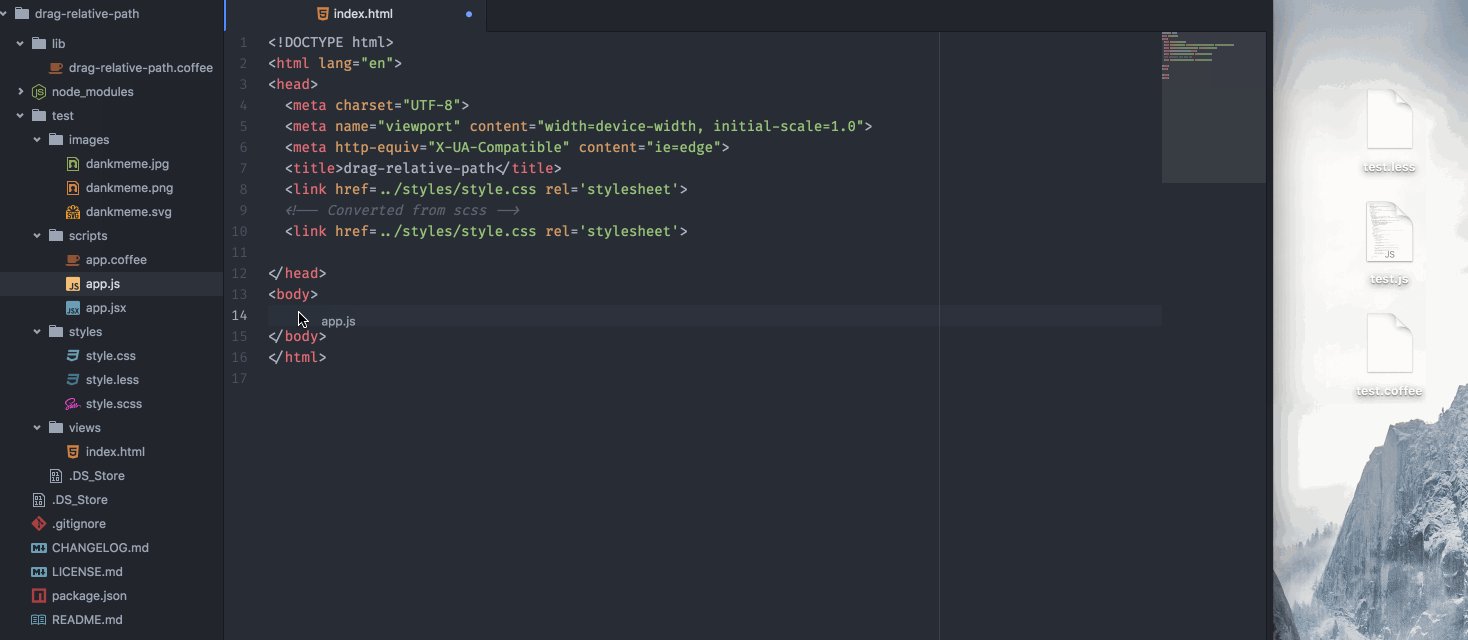
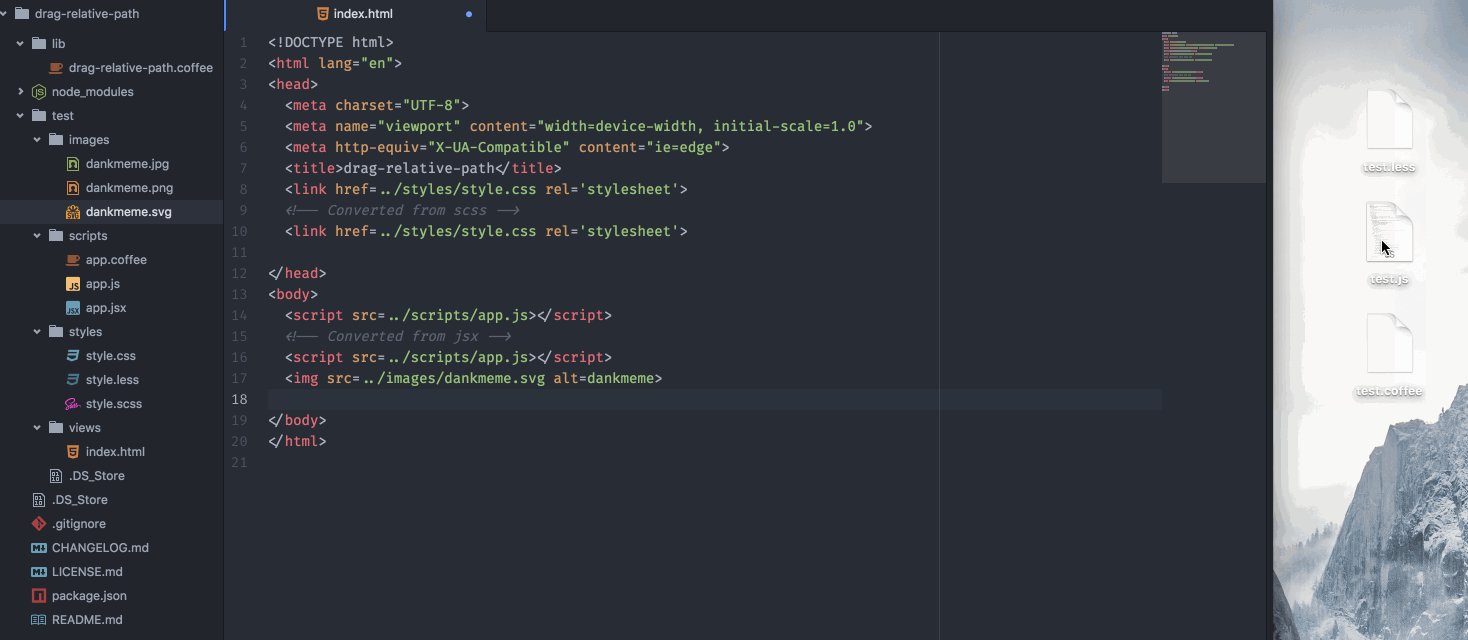
Coming from a Visual Studio IDE in the past I'm used to being able to drag and drop JS/CSS files from the tree-view into a HTML file and have this automatically convert into a script or link references.
This package emulates this ability as well as allowing you to copy from desktop too.
I hope you find these suggestions useful. If you have any Atom Packages which you particularly like to use please comment below!